Costco Creative
Feature, Brand & Campaign Pages:
Design and code HTML content for various landing pages. Each page meeting functionality standards on the Costco.com website. Landing page content includes consumer education, legal and promotional material. All code meets both legal and design standards of various major brands.
A short list of design initiatives:
- costco.com/mattress-buying-guide.html
- costco.com/costco-app.html
- costco.com/samsung.html
- costco.com/holiday-gift-guide.html
- costco.com/apple-brand-showcase.html
- costco.com/kirkland-signature-pet-supplies.html
- costco.com/special-events-san-diego.html
- costco.com/michelin.html
- costco.com/bf-goodrich.html

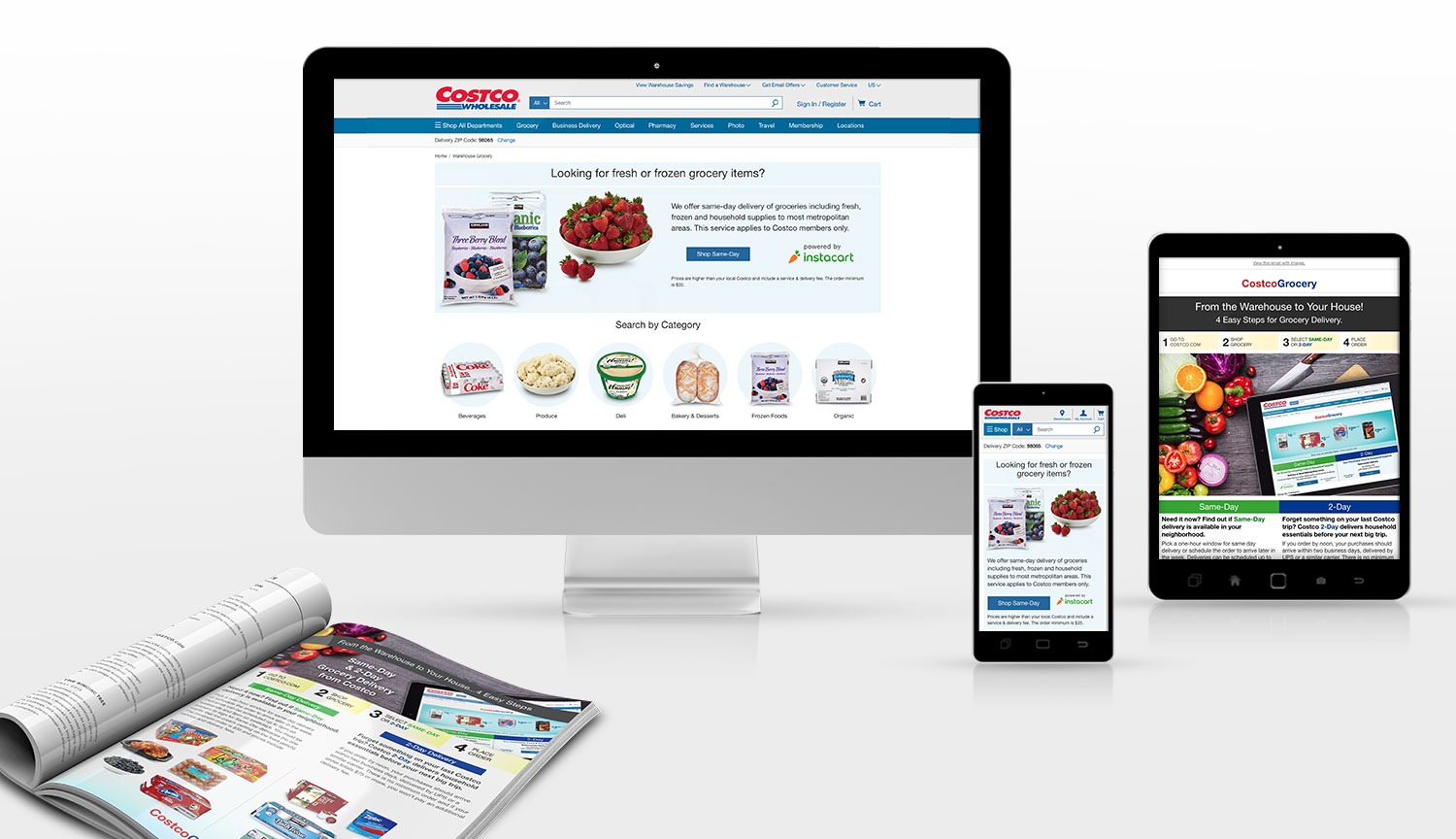
Costco Grocery Campaign:
Educating Consumers & Increasing Awareness of the 2-Day and Same-Day Delivery program on Costco.com.
Designs Include:
- Multiple print ads for The Costco Connection & Costco Monthly Mailer.
- POS promotion: Over-size signs at point of purchase in Costco warehouses.
- Email Campaigns: multiple campaigns designed to promote and educate.
- Landing pages: Search results pages and educational landing pages.
Results:
Costco Grocery has grown tremendously since its initiation, with major spikes in sales after each promotion. My design initiatives have been seen on multiple platforms and re-used in multiple campaigns.
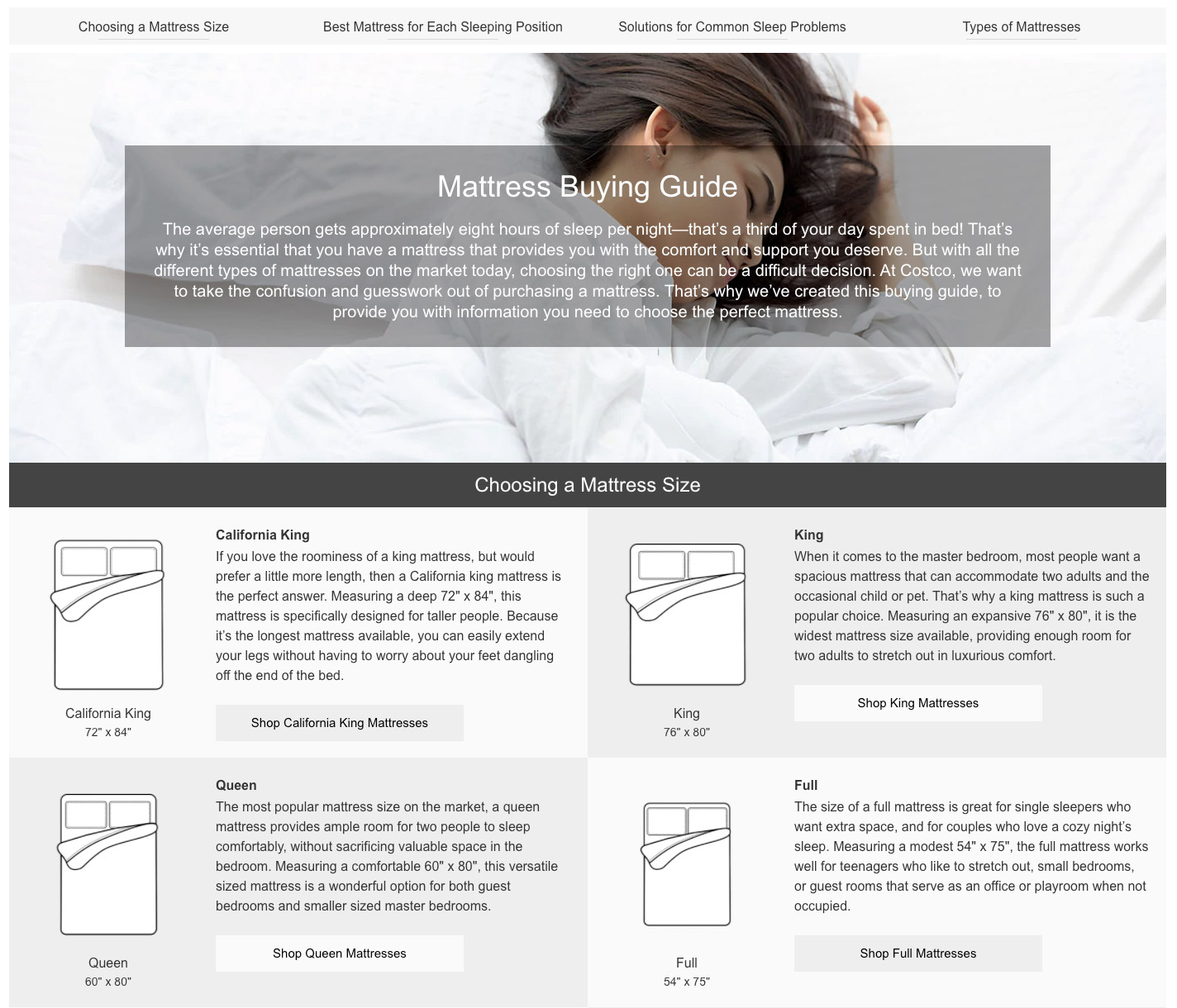
Mattress Buying Guide:
This featured landing page on costco.com is a complete design example. I was able to implement my illustrations, layout the content and code the page. The direction for the initiative was to educate the customers. I was provided with the text.

Recognition:
Design compliments were passed on from the buying team and the UX team.
“Steven shared the new mattress buying guide link with me this morning. All in all I think it looks amazing! My compliments to whoever on your team did the design work” – Mark Rodriguez, UX Manager
The AVP of marketing presented the page results in the monthly corporate meeting.
“That would be the amazing Ellen!” – Amy Norton, AVP, Ecommerce Marketing & Content.
Results:
- In the first week live on the costco.com this page saw 2.5K unique visitors.
- It held a 9% conversation rate for those who looked at the page vs 1.7% conversion for those who did not.
- You can visit the page here: costco.com/mattress-buying-guide.html
Design Templates, Training & Cheat-Sheets

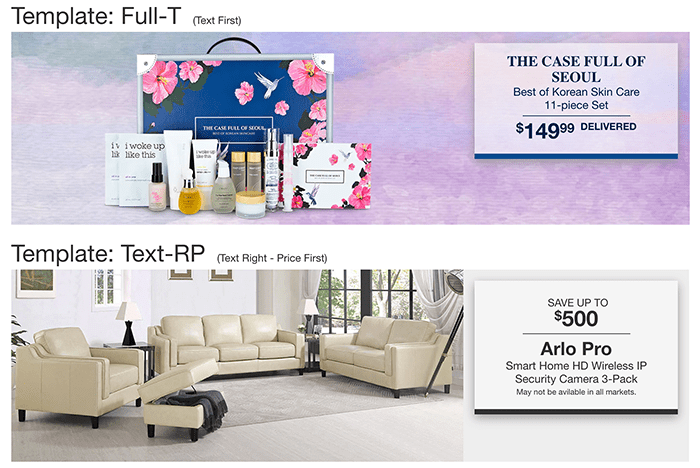
Category Hero Templates
Many ads on costco.com are text heavy, rendering them unreadable on small devices. Coded content makes these adds ADA compliant, increases their SEO and makes text readable on all screens. The design sleek and modern.

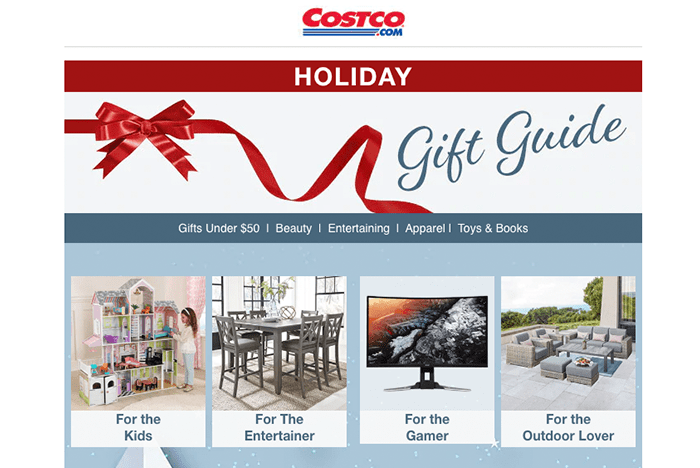
Category Banner Templates
Small banners are difficult to read on mobile devices and take longer to design. I created a template that uses images from live web content and coded text, which enhances readability and improves SEO. These templates save valuable design time.

Email Hero & Banner Templates
An ongoing project upgrading design elements while increasing readability. Email HTML has its own set of requirements to meet compatibility with all email clients. Templates go through multiple testing before they are usable.

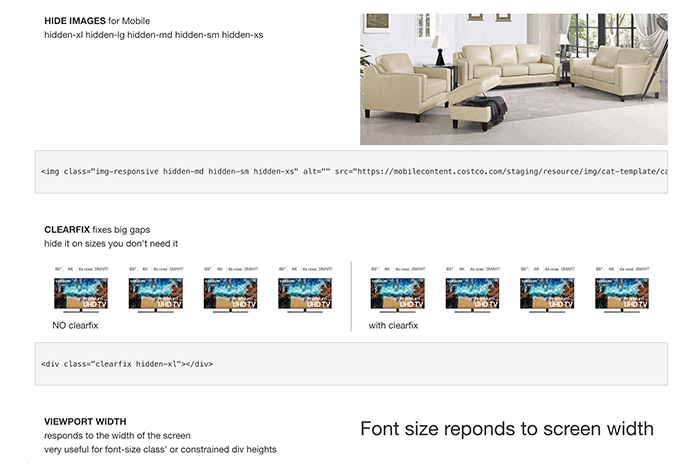
HTML Classes + Use Guides
After creating templates, I taught the team how to use them. I created a guide, and code cheat-sheet for the styles created. Designers can easily modify styles in every template. I held classes with two different teams to teach basic HTML skills, we used my templates as a starting point.
